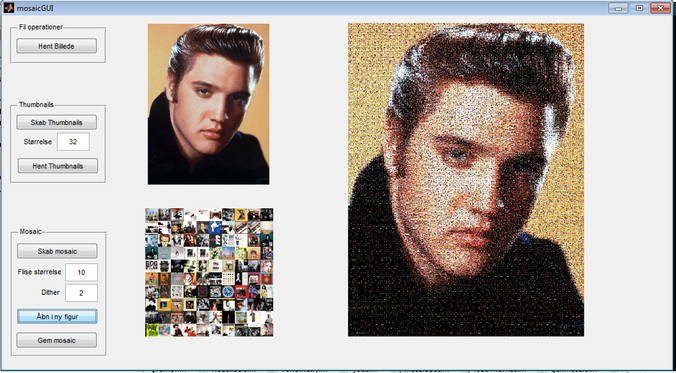
I skal nu lave et Matlab GUI, som kan omdanne et givent billede til en mosaic af mindre billeder eller thumbnails. I vil få udleveret stumper af allerede programmeret kode - øvelsen går ikke ud på at programmere delene, men mere at samle dem i et GUI.
Hent og vis et billede:
- Lav et nyt bibliotek kaldet mosaic og kopier Thumbnails og Billeder fra tidligere samt resizeThumbs funktionen I selv har programmeret herind.
- Start guide og lav et nyt, tomt GUI
- Indsæt en akse og omdøb den til axesIm
- Dobbeltklik på aksen og rediger Tag navnet i property editoren
- Indsæt en knap og omdøb den til pushbuttonLoadIm
- Lav teksten på knappen om til Hent Billede (String property)
- Lav en callback funktion til knappen, som kan hente et billede, gemme det i en variabel og vise det i axesIm aksen
- Brug funktionen uigetfile
- Den skal have to muligheder for filtyper:
- En, som vælger *.jpg;*.png;*.gif;*.tif filer kaldet 'Billedefiler'
- En, som vælger *.* og kaldes 'Alle filer'
- Sæt overskriften (title) til at lyde 'Vælg en fil, der skal laves om til en mosaik'
- Den skal have to muligheder for filtyper:
- Gem filnavnet i en variabel ved navn handles.mData.imfile
- Brug funktionen imread til at indlæse det valgte billede. Det skal gemmes i variablen handles.mData.im
- Gem højde og bredde på billedet i en variabel kaldet handles.mData.imsize:
- [size(handles.mData.im,1) size(handles.mData.im,2)]
- Gem de nydannede variabler
- guidata(hObject,handles);
- Vælg den rigtige akse:
- axes(handles.axesIm);
- Vis billedet med kommandoen imshow
- Brug funktionen uigetfile
- Gem dit GUI som mosaicGUI
- Kør det og test, at det kan hente og vise billeder fra Billeder mappen

Implementer resizeThumbs funktionen:
- Indsæt et panel og omdøb titlen til 'Thumbnails'
- Indsæt en knap herpå og omdøb den til pushbuttonResizeThumbs - omdøb teksten til at hedde 'Skab Thumbnails'
- Indsæt en static text boks og omdøb teksten til 'Størrelse'
- Indsæt en edit text boks til højre herfor. Omdøb den til editThumbSize og lav teksten om til 32 (standard størrelsen, med mindre brugeren vælger en anden).
- Find knappens callback funktion (Højreklik på den og vælg View Callbacks -> Callback)
- Brug funktionen uigetdir til at vælge et bibliotek:
- Standard biblioteket skal være 'Thumbnails'
- Titlen skal være 'Vælg et bibliotek at lave Thumbnails ud fra'
- Gem outputtet fra funktionen i en variabel kaldet sti
- Kald din resizeThumbs funktion - eller brug denne version
- Husk, den modtager to argumenter; sti og str
- sti har du lige modtaget fra uigetdir
- str ligger i editThumbSize tekst boksen på dit GUI. Hent den med get funktionen, og husk at konvertere den til numerisk med str2double funktionen.
- Husk, den modtager to argumenter; sti og str
- Gem dit GUI, og afprøv 'Skab Thumbnails' knappen.

Hent og vis tidligere dannede Thumbnails:
- Udvid Thumbnails panelet og indsæt en ny knap. Omdøb den til pushbuttonLoadThumbs og teksten til 'Hent Thumbnails'
- Indsæt endnu en akse og omdøb den til 'axesThumbs'
- Find Callback funktionen til knappen og indsæt flg:
- Indlæs en fil med uigetfile:
- Den skal læse *.mat filer og hedde 'Thumbnail filer'
- Titlen skal være 'Vælg en mat fil med skalerede thumbnails'
- Indlæs en fil med uigetfile:
- Hent filen loadThumbs.m og gem den i dit Mosaic bibliotek.
- Kald den med filnavnet fra uigetfile funktionen samt handles.mData (se hjælpen til funktionen). Outputtet fra funktionen skal lægges tilbage i handles.mData
- Kør guidata(hObject,handles) for at gemme handles.mData
- Vælg axesThumbs og vis handles.mData.ThumbSample med imshow funktionen
- Gem dit GUI, kør det og tjek at du kan danne og indlæse Thumbnails
 Implementer selve Mosaic funktionen:
Implementer selve Mosaic funktionen:
- Indsæt en stor akse og omdøb den til axesMosaic
- Indsæt et panel og omdøb titlen til 'Mosaic'
- Indsæt objekterne afbildet til højre. Husk at omdøbe knappernes Tag til noget meningsfuldt. Tekstfelterne skal hedde hhv. editTileSize og editDither - sæt standardværdier til hhv. 10 og 3
- Flise størrelsen er et mål for, hvor mange felter det oprindelige billede skal inddeles i. Hvert felt eller flise erstattes med et thumbnail, som matcher farven i feltet. NB: Høje værdier i dette felt tager lang tid - men giver flottere mosaikker.
- Dither bruges til at undgå ens billeder - der vil altid være et billede som passer bedst i farven. Uden Dither, ville dette billede altid blive valgt til fx en konstant baggrundsfarve. Brug feltet med varsomhed, som før tager det endog meget lang tid at generere mosaikker med høje værdier i dette felt.
- Hent filen genMosaic.m og gem den i dit Mosaic bibliotek.
- Rediger Callback funktionen for Skab mosaic knappen:
- Kald genMosaic funktionen
- Første argument er handles.mData
- Andet er indholdet af editTileSize konverteret til et tal
- Tredie er indholdet af editDither konverteret til et tal
- Funktionens output skal gemmes i handles.mData
- Gem handles strukturen med guidata funktionen, som under de tidligere funktioner.
- Skift til axesMosaic og vis handles.mData.mosaic heri
- Kald genMosaic funktionen
- Rediger Callback funktionen for 'Åbn i ny figur' knappen
- Denne knap plotter mosaikken i en ny figur istedet for i selve GUI'et
- Lav en ny figur med figure kommandoen
- Vis handles.mData.mosaic heri
- Rediger Callback funktionen for 'Gem mosaic' knappen
- Få et filnavn med uiputfile kommandoen
- Filtret skal være *.tif
- Titlen skal være 'Gem Mosaic som'
- Standard fil navnet skal være Mosaic.tif
- Gem Mosaic filen til disken med funktionen imwrite
- Lav en besked med funktionen msgbox om at filen er gemt med success - husk at inkludere et passende ikon. Hvis ikke du kan huske syntaksen, så brug doc/help msgbox
- Få et filnavn med uiputfile kommandoen
- Gem dit GUI og kør det. Husk at starte med lave værdier i flise-størrelse og dither for blot at tjekke, at tingene virker. Øg da begge og se hvor fine mosaikker du kan lave:)